MacからWindowsへ移行した人向けのNode開発環境
ダウンロード時間とWSLのセットアップを除けば最短10分程度(保証はしない)でできてしまう環境構築を紹介します。
当サイトでは何回かasdfを扱っていましたが、私はasdf大好きっこなのです。(asdfより便利かつ簡単なものは なかなか作れないと思われる)
今回は、MacでNodeの開発をしていてasdfじゃないと開発できないよ!!って体になった人でWindowsでの開発を強要された人に向けた(個人的な)最適解。
Windowsで、複数プロジェクトの開発に携わっていて、Nodeのバージョン管理がバラバラで困っている人も参考になると思います。
WSL+Ubuntu+VSCode+Remote-WSL+asdf+Node
なげぇよ()という突っ込みは置いといて、このセットが自分がWindowsでasdfを使ったNode開発で行き着いた答え。
asdfについては紹介済みなので、今回の記事では
- WSL + Ubuntu
- VSCode + Remote-WSL
について書いていきます。
WSL+Ubuntu
要は、Windows上で操作可能なLinuxが入れば良いので、Ubuntu ではなく好きなディストリビューションを選択してもらっても大丈夫です。
セットアップ方法は山ほど紹介がありますが、私はここを参考にさせてもらいました。
どこまでやればいいか?というと、WSLのインストール、セットアップを行い、以下をダウンロードとインストール、ユーザ名とパスワードの入力まで終わればOKです。
https://www.microsoft.com/ja-jp/p/ubuntu/9pdxgncfsczv?activetab=pivot:overviewtab
ターミナルが立ち上がり、起動の確認が終われば、終了してもらって大丈夫です。
VSCode + Remote-WSL
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl
(VSCodeはインストール済みとして・・・)
上記からRemote-WSLをインストールします。
インストールの最後に「Remote Explorer」を有効にするかどうかみたいな設定を行う画面が出てくると思うので、チェックを入れます。(スクショ取り損ねた・・・)
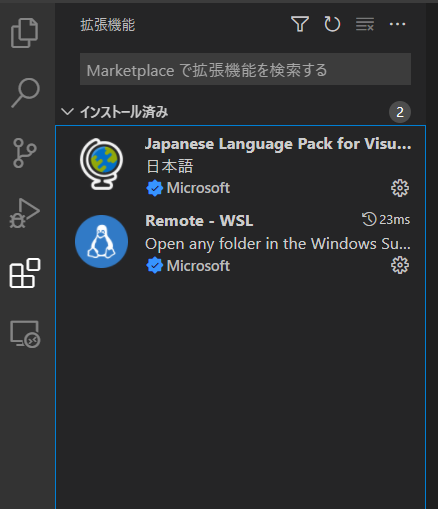
インストールが完了したら以下のようになっていると思います。


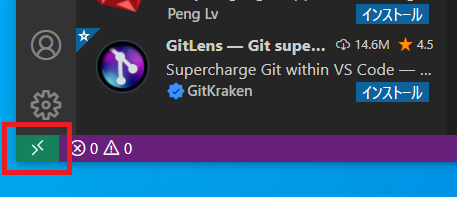
左下にあるremoteを起動するボタンをクリック

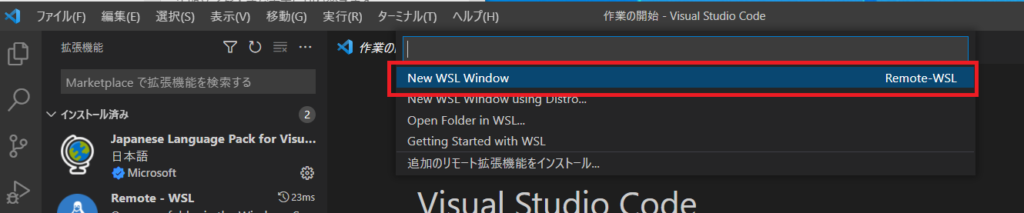
「New WSL Window」を選択し、しばらく待つと新しいWindowでWSL上の開発環境が立ち上がります。
あとはterminalを立ち上げてasdfをいれてNodeをインストールすればWindowsでasdfな開発環境を堪能することができます。
ちなみに、VSCodeをWSLで立ち上げることで、初回起動が重くなるという弊害はありますが、一度立ち上がってしまえば普段通りの操作が可能です。